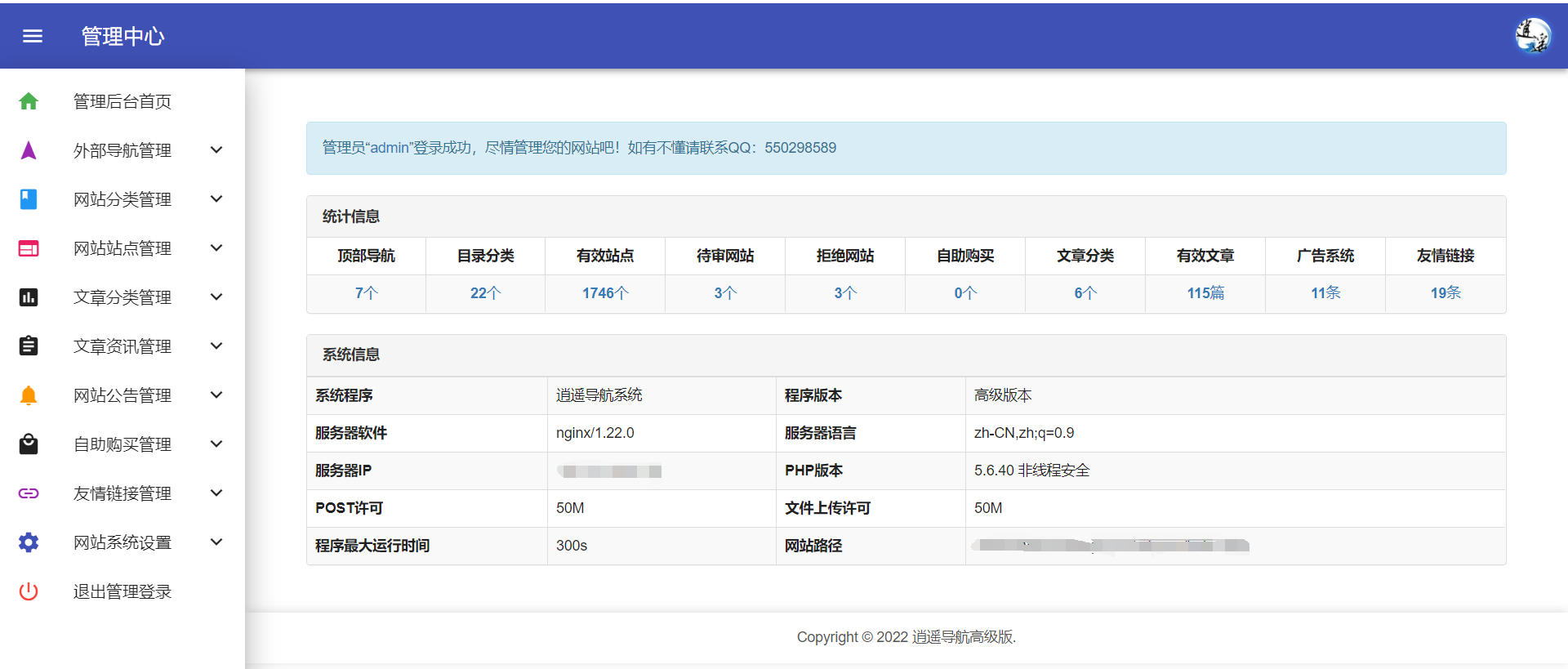
逍遥导航自适应各终端网址导航源码
14940
2025-09-12
网页整体如何变灰,为了纪念一些影响力很大的伟人逝世或者重要的纪念日的时候需要让网页全部变灰来表示我们对逝者的悼念。
其实这个功能很简单,只需要在HTML 的head标签里加入如下代码即可
第一种:修改CSS文件
我们可以在网页的CSS文件中添加以下的CSS代码,来实现网页黑白色,也就是网站变灰
<style type="text/css">
html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);}
</style>第二种:这里使用的CSS代码
我们可以在网页的CSS文件中添加以下的CSS代码,来实现网页黑白色,也就是网站变灰
body *{
-webkit-filter: grayscale(100%); /* webkit */
-moz-filter: grayscale(100%); /*firefox*/
-ms-filter: grayscale(100%); /*ie9*/
-o-filter: grayscale(100%); /*opera*/
filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter:gray; /*ie9- */ /* <br/>但是上面这行代码是为了兼容IE, 虽然一行代码很少, 但是效果并不好, 而且网页比较卡, 不推荐使用[即删除,], 同时发现, csdn, 京东, 淘宝也都没有兼容IE11浏览器
第三种:在网页的标签内加入以下代码
如果你不想改动CSS文件,你可以通过在网页头部中的标签内部加入内联CSS代码的形式实现网站网页变灰
<html style="filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(100%);">
结果效果:以上几种方法,都是通过CSS的滤镜来控制页面的显示而已,唯一不同的就CSS代码调用的方式。