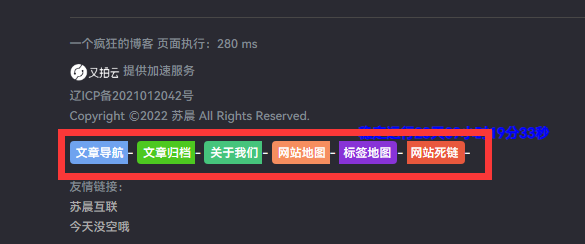
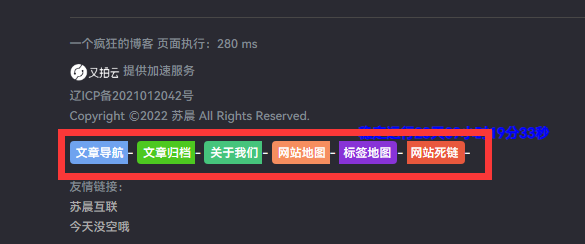
最近浏览博客,看到不少朋友这个底部的美化,我也觉得底部的这些按钮平平无奇,就想着用css设置一个样式,从而美化按钮方法,至此分享给大家。

教程分为两步,添加 css 样式和添加 HTML 代码即可如下(自定义)
1.自定义CSS样式代码:
/*CSS 代码网站底部按钮美化*/
.root{--theme-color:#f04494;--focus-shadow-color:rgba(240,68,148,.4);--mian-max-width:1200px;}.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
line-height: 15px;
margin-bottom: 5px;}
.badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;}
.github-badge .bg-blue {
background-color: #007ec6;}
.github-badge .bg-brightgreen {
background-color: #4dc820;}
.github-badge .bg-blueviolet {
background-color: #8833d7;}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;}
.github-badge .bg-orange {
background-color: orange;}
.github-badge .bg-red {
background-color: red;}
/*CSS 代码网站底部按钮美化结束*/2、自定义HTML 代码:
<!--网站底部按钮美化 html 开始-->
<div class="github-badge">
<span class="badge-subject bg-blue">
<a style="color:#fff" href="链接" target="_blank">巴拉巴拉</a>
</span>-
<span class="badge-subject bg-brightgreen">
<a style="color:#fff" href="链接" target="_blank">巴拉巴拉</a>
</span>-
<span class="badge-subject bg-green">
<a style="color:#fff" href="链接" target="_blank">巴拉巴拉</a>
</span>-
<span class="badge-subject bg-orange">
<a style="color:#fff" href="链接" target="_blank">巴拉巴拉</a>
</span>-
<span class="badge-value bg-blueviolet">
<a style="color:#fff" href="链接" target="_blank">巴拉巴拉</a>
</span>-
<span class="badge-value bg-red">
<a style="color:#fff" href="链接" target="_blank">巴拉巴拉</a></div>
<!--网站底部按钮美化 html 结束-->